At its core, Laravel provides “guards” and “providers” to manage authentication. However, controllers, routes, and views still need to be implemented.
To achieve this, Laravel offers first-party packages that offer a complete authentication system, ready to use in just a few minutes. This is unique and the strength of Laravel: in no time, you can start developing your ideas.
However, multiple packages are related to authentication, and it can be challenging to know which one is adequate for your project.
Should you use Laravel Jetstream or Laravel Breeze? What are the differences between Laravel Passport and Laravel Sanctum? Is Laravel UI still an option?
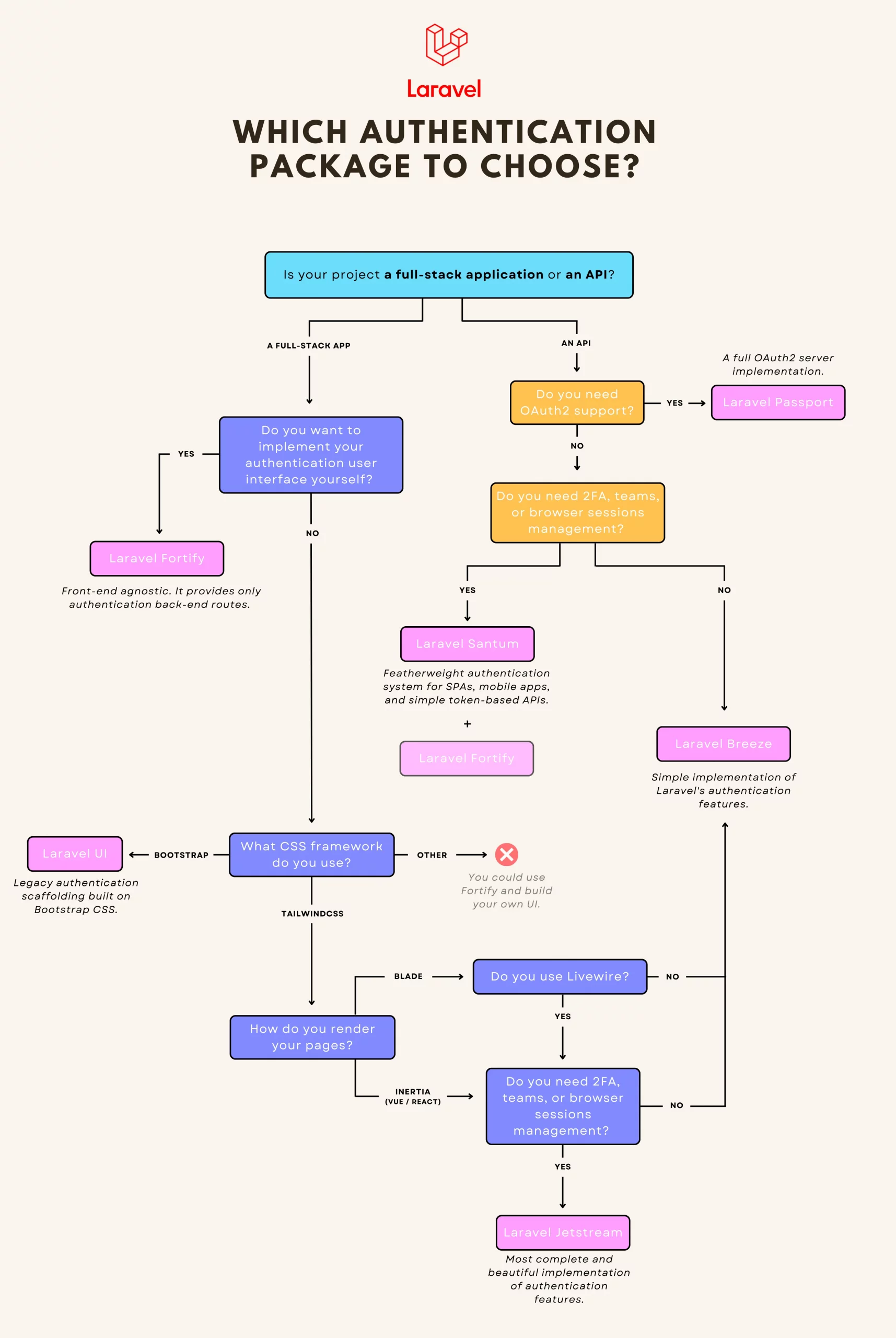
To help you find your way around, I have made a diagram to help you understand their differences and make the best choice for your project.

Laravel Breeze
Breeze is a minimal and simple implementation of Laravel’s authentication features. It works both for full-stack applications and APIs. This is an excellent choice if you like simplicity or are brand new to Laravel.
- You can choose between Blade, Vue/React (with Inertia), or API
- It uses Tailwind CSS when Blade or Inertia stacks are chosen
- ✅ Registration
- ✅ Login
- ✅ Profile Management
- ✅ Password Reset
- ✅ Email Verification
Laravel Jetstream
More complete and stylish, Jetstream is an interesting alternative to Breeze. It provides more features but requires that your project uses Livewire or Inertia.
- You can choose between Blade + Livewire or Vue/React + Inertia
- It uses Tailwind CSS
- ✅ Registration
- ✅ Login
- ✅ Profile Management
- ✅ Password Reset
- ✅ Email Verification
- ✅ Two-Factor Authentication (2FA)
- ✅ Teams Management
- ✅ Browser Sessions Management (let users see where they’re logged-in)
- ✅ API Tokens & Permissions (let users generate API tokens)
Laravel Fortify
Fortify is a front-end agnostic implementation of all authentication features. It provides all routes and controllers needed to implement your authentication logic but requires you to code the user interface yourself. There are no views out of the box!
This is a great choice if you don’t use Tailwind CSS, want to code your front end yourself, or are building an API.
- ❌ No views, no user interface
- ✅ Registration
- ✅ Login
- ✅ Profile Management
- ✅ Password Reset
- ✅ Email Verification
- ✅ Two-Factor Authentication (2FA)
- ✅ Teams Management
- ✅ Browser Sessions Management (let users see where they’re connected and logout sessions)
- ✅ API Tokens & Permissions (let users generate API tokens)
For info, Jetstream uses Fortify under the hood and adds the UI layer.
Laravel UI
Laravel UI is the legacy scaffolding and brings a basic authentication system built on the Bootstrap CSS framework. Today, the only reason to install it is that your project uses Bootstrap CSS.
- You can choose between simple HTML, Vue, or React
- ✅ Registration
- ✅ Login
- ✅ Password Reset
- ✅ Email Verification
Laravel Passport
Passport provides a full OAuth2 server implementation
Laravel Sanctum
Sanctum offers a simple way to authenticate SPAs or mobile applications that need to communicate with your Laravel-powered API. If you don’t need full OAuth2 support, this is a much simpler alternative to Passport.
- ✅ Middleware to authenticate your SPA (using cookie-based sessions)
- ✅ Middleware to authenticate clients using API tokens
- ✅ API tokens generation & permissions
- ❌ No authentication routes or controllers
Using Sanctum, you still have to implement your own authentication logic (creating your routes and controllers) or use it in combination with Fortify.
If you use it to authenticate a SPA, it needs to be hosted on the same root domain as your API since it uses cookie-based sessions.
I hope that all the authentication packages and starter kits of Laravel have no more secrets for you and that this article has made your choice easier if you were hesitating between them.
👋 I offer tech consulting services for companies that need help with their Laravel applications. I can assist with upgrades, refactoring, testing, new features, or building new apps. Feel free to contact me through LinkedIn, or you can find my email on my GitHub profile.
sumber: https://medium.com/@antoine.lame/which-laravel-authentication-package-to-choose-290551a82a44